
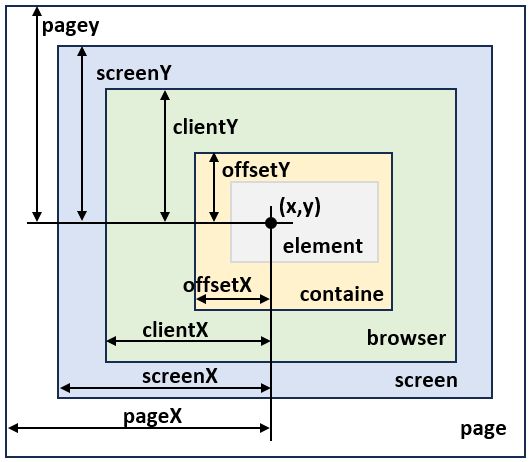
event.offsetX / Y
要素内でのカーソル座標を取得。
event.clientX / Y
ブラウザウィンドウ内でのカーソル座標を取得。ウィンドウの左上が常に (0, 0) の座標となる。
event.pageX / Y
ページ全体でのマウスの位置座標を取得。ページの左上が常に (0, 0) 座標となる。
event.screenX / Y
スクリーン(モニタ・ディスプレイ)全体でのカーソル座標を取得。ディスプレイの左上が常に (0, 0) 座標となる。
クリップボードにコピーします。(Chrome/Firefox/Safari10〜/IE9〜/Edge対応です。)
-2020/8/20改訂-
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>クリップボードにコピー</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
</head>
<body>
<button onclick="copyText ()">コピー</button><br>
<textarea class="copyTarget" rows="10" cols="40">クリップボードにコピーします。</textarea><br>
<script>
//Chrome/Firefox/Safari10〜/IE9〜/Edge)対応
function copyText () {
var target = document.querySelector('.copyTarget');
if (!target) {
return false;
}
var range = document.createRange();
range.selectNode(target);
window.getSelection().removeAllRanges();
window.getSelection().addRange(range);
document.execCommand('copy');
return false;
}
</script>
</body>
</html>
クリップボードにコピーします。(Chrome/Firefox/Safari/Edge対応です。)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>クリップボードにコピー2</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
</head>
<body>
<p id="txt">コピーするテキストはこれです。</p>
<p><button id="btn">クリップボードにコピーする</button></p>
<script>
const txt = document.getElementById('txt');
const btn = document.getElementById('btn');
// コピー処理(btnがクリックされたらtxtをコピーする)
btn.onclick = function() {
if (!navigator.clipboard) {
alert("このブラウザは対応していません"); return; }
navigator.clipboard.writeText(txt.textContent).then(
function() { alert('コピーしました。'); },
function() { alert('コピー失敗です。'); }
);
}
</script>
</body>
</html>
チェックツール
チェックスプリプト
re = new RegExp("正規表現文字列"); |
| 特殊記号 | |
| .(ドット) | 改行以外の任意の1文字を表す |
| (半角スペース) | 1文字分のスペースを表す |
| ^(ハット) | 行の先頭を表す |
| $(ドル) | 行末を表す |
| |(フェンス) | 指定したもののいずれか、を表す |
| ()(括弧) | 括弧の中の文字列を表す フェンスと組み合わせて次の様に使用する ex:(abc|def|ghi) |
| [](ブラケット) | 囲った範囲の文字のいずれかにマッチする場合を表す |
| ^(否定演算子) | ブラケットの中で使用し、指定した文字以外を意味する "[^A-Z]"では大文字のアルファベット以外を意味する。 |
| \(バックスラッシュ) | 直前の1文字の正規表現の意味をエスケープする または\(円記号) |
| メタシンボル | |
| \d | 1文字分の数字を表す。"[0-9]"に等しい |
| \D | 数字以外の1文字を表す。"[^0-9]"に等しい |
| \w | 数字とアルファベットかアンダースコア(_)のいずれかを表す。 "[0-9a-zA-Z_] "と等しい |
| \t | 1文字分のタブを表す |
| \f | フォームフィールドを表す |
| \r | キャリッジリターンを表す |
| \n | 改行記号を表す |
| \b | 単語とスペースの境界を表す |
| \B | 単語がそこで終らないことを意味する |
| \s | \b,\t,\f,\r,\nのいずれかを表す。"[\b\t\f\r\n]"と等しい |
| \S | \b,\t,\f,\r,\n以外の1文字を表す。"[^\b\t\f\r\n]"と等しい |
| 量数指定 | |
| *(アスタリスク) | 直前の文字を0回以上繰り返した文字列を表す |
| +(プラス) | 直前の文字を1回以上繰り返した文字列を返す |
| ?(クエスチョン) | 直前の文字が存在しなくてもいいような場合を表す |
| {n}(中括弧) | n回繰り返した文字列を表す "{n,m}"ではn回以上、m回以下にマッチし"{n,}"でn回以上にマッチする |
| 文字クラス | |
| 0-9 | 半角数字0から9いずれかにマッチするex:[0-9] |
| a-z | 半角英数の小文字いずれかにマッチするex:[a-z] |
| A-Z | 半角英数の小文字いずれかにマッチするex:[A-Z] |
| 0-9a-zA-Z | 半角英数のいずれかにマッチするex:[0-9a-zA-Z] |
マウス/タッチイベントは下表の通りです。
また、要素の絶対座標値(位置)を取得するには、getBoundingClientRectメソッドを使用します。
分類 イベントの種類 PCでの操作 スマホ・タブレットでの操作 マウス
イベントonmousedown マウスボタンを押した 指が画面に触れた onmouseup 押しているマウスボタンから指を離した 指が画面から離れた onmousemove マウスカーソルが移動している なし onmouseover マウスカーソルがオブジェクトの上に載った なし onmouseout マウスカーソルがオブジェクトから離れた なし onclick マウスでクリックした 指で画面をタップした タッチ
イベントontouchstart なし 画面に指が触れた ontouchmove なし 画面に指を触れたまま動かした ontouchend なし 画面から指を離した ontouchcancel なし ontouchendの発生前に処理が取り消された ongesturestart なし ジェスチャーの開始(※iOSのみ) ongesturechange なし ジェスチャーの変更(※iOSのみ) ongestureend なし ジェスチャーの終了(※iOSのみ) ポインター
イベントonpointerover 要素(親子)の中に入ってきたとき 同左 onpointerenter 要素の中に入ってきたとき 同左 onpointerdown 押下のアクションが開始されたとき 同左 onpointermove 座標が変化したとき 同左 onpointerup 押下のアクションが終了したとき 同左 onpointercancel アクッションが無効になった 同左 onpointerout 要素(親子)の外に出たとき 同左 onpointerleave アクションが要素の外に出たとこ 同左
event.offsetX / Y
要素内でのカーソル座標を取得。event.clientX / Y
ブラウザウィンドウ内でのカーソル座標を取得。ウィンドウの左上が常に (0, 0) の座標となる。event.pageX / Y
ページ全体でのマウスの位置座標を取得。ページの左上が常に (0, 0) 座標となる。event.screenX / Y
スクリーン(モニタ・ディスプレイ)全体でのカーソル座標を取得。ディスプレイの左上が常に (0, 0) 座標となる。
var el = document.getElementById("container");
el.onmousemove = function(event){
x=event.offsetX;
y=event.offsetY;
};
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-language" content="ja">
<meta charset="UTF-8">
<title>mouse event</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<script>
window.addEventListener("load", ini , true);
function ini() {
form.out.value="" ;
cw = canvas.width ; ch = canvas.height ;
canvas = document.getElementById("canvas"); context = canvas.getContext("2d");
context.fillStyle = "#000000" ;
context.fillRect(0,0,cw,ch); // バックの描画
canvas.addEventListener("mousemove", function(e){//マウスカーソルが移動している
dsp("mousemove",e) ;
}, true);
canvas.addEventListener("mousedown", function(e){//マウスボタンから指を離した
dsp("mousedown",e) ;
}, true);
canvas.addEventListener("mouseup", function(e){//押しているマウスボタンから指を離した
dsp("mouseup",e) ;
}, true);
canvas.addEventListener("mouseover", function(e){//マウスカーソルがオブジェクトの上に載った
dsp("mouseover",e) ;
}, true);
canvas.addEventListener("mouseout", function(e){//マウスカーソルがオブジェクトから離れた
dsp("mouseout",e) ;
}, true);
canvas.addEventListener("click", function(e){//マウスでクリックした
dsp("click",e) ;
}, true);
canvas.addEventListener("dblclick", function(e){
dsp("dblclick",e) ;
}, true);
canvas.addEventListener("touchstart", function(e){//画面に指が触れた
e.preventDefault(); // デフォルトイベントをキャンセル
dspt("touchstart",e) ;
}, true);
canvas.addEventListener("touchmove", function(e){//画面に指を触れたまま動かした
e.preventDefault(); // デフォルトイベントをキャンセル
dspt("touchmove",e) ;
}, true);
canvas.addEventListener("touchend", function(e){//画面から指を離した
e.preventDefault(); // デフォルトイベントをキャンセル
dspt("touchend",e) ;
}, true);
canvas.addEventListener("touchcancel", function(e){//ontouchendの発生前に処理が取り消された
e.preventDefault(); // デフォルトイベントをキャンセル
dspt("touchcance",e) ;
}, true);
window.addEventListener("touchmove", function(){ }, true);
}
function dsp( act,e ) {
rect = e.target.getBoundingClientRect() ;
curx = e.clientX ;
curx -= rect.left ;
cury = e.clientY ;
cury -= rect.top ;
form.out.value = act + ",x=" + curx + " y=" + cury + "\n" + form.out.value ;
}
function dspt( act,e ) {
for ( i = 0; i < e.touches.length; i++) {
rect = e.target.getBoundingClientRect() ;
t = e.touches[i]; // 触れている指に関する情報を取得
curx = t.pageX ;
curx -= rect.left ;
cury = t.pageY ;
cury -= rect.top ;
form.out.value = act + i + ",x=" + curx + " y=" + cury + "\n" + form.out.value ;
}
}
</script>
</head>
<body>
<form name="form">
<TABLE style="margin:0px auto;"><tr><td>
<canvas id="canvas" width="320" height="320"></canvas><br>
<input type="button" value="CLR" onclick="form.out.value=''"><br>
<textarea name="out" rows="10" cols="30"></textarea>
</td></tr></table>
</form>
</body>
</html>
デバイスの種類(PC、タブレット、スマートホン(Android/iOS))により、マウス/タッチイベントが有効かどうか確認します。
イベント=undefinedの場合は有効ではありません。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-language" content="ja">
<meta charset="UTF-8">
<title>mouse event check</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
</head>
<body>
<script>
document.write("イベントの状態" +
"<br>window.onmousedown=" + window.onmousedown +
"<br>window.onmouseup=" + window.onmouseup +
"<br>window.onmousemove=" + window.onmousemove +
"<br>window.onmouseover=" + window.onmouseover +
"<br>window.onmouseout=" + window.onmouseout +
"<br>window.onclick=" + window.onclick +
"<br>window.ondblclick=" + window.ondblclick +
"<br>window.ontouchstart=" + window.ontouchstart +
"<br>window.ontouchmove=" + window.ontouchmove +
"<br>window.ontouchend=" + window.ontouchend +
"<br>window.ontouchcancel=" + window.ontouchcancel +
"<br>window.ongesturestart=" + window.ongesturestart +
"<br>window.ongesturechange=" + window.ongesturechange +
"<br>window.ongestureend=" + window.ongestureend ) ;
</script>
</body>
</html>