Micro:bit v2
2015年3月に、BBC(英国放送協会)のMake ItDigitalキャンペーンにて発表され、Microsoft社、Lancaster大学、ARM社、Samsung社、Cisco社、Python
Software Foundationなど、29のパートナーがBBCと一緒に開発したものです。
2016年にBBC中心とした体制より、Micro:bit Educational Foundation(非営利団体) (opens new window)に運営を託され、世界各地でmicro:bitを提供しています。
クレジットカード半分のサイズで、様々な機能を搭載したコンピューターで、学校などのプログラミング教育教材として注目されております。
Micro:bit(v2)の仕様
ハードウエア
| No |
項目 |
内容 |
| 1 |
CPU |
Arm Cortex-M4 32 bit processor with FPU,
64MHz,Rom:512KB,RAM:128KB |
| 2 |
Bluetooth |
Bluetooth 5.1 with
Bluetooth Low Energy(BLE),24GHz |
| 3 |
ボタン |
ユーザ定義できるボタン(A/Bボタン)2つ、
ステム用ボタン(リセット・電源ボタン) |
| 4 |
ディスプレイ |
5x5マトリックス、照度コントロール10段階 |
| 5 |
光センサー |
ディスプレイに含む |
| 6 |
加速センサー |
3軸(X,Y,Z)で測定 |
| 7 |
磁気センサー |
コンパス読み取り値に変換 |
| 8 |
温度センサー |
ー40C~105C |
| 9 |
タッチセンサー |
静電容量式タッチ、最初に触れたとき、
離したとき、長く押したときの検知 |
| 10 |
スピーカー |
電磁ブザータイプであるため、簡易的な音声の出力 |
| 11 |
マイク |
マイクで検出する音の大きさの数値表現 |
| 12 |
無線通信 |
micro:bit間専用の無線通信機能 |
| 13 |
GPIO |
UART,SPI,I2C,PWM,ANALOG,計25ピン |
| 14 |
電源 |
USB、電池(1.8v~3.6v) |
| 15 |
マイクロコントローラ |
Arm Cortex-M0+,ROM256KB,RAM16KB,48MHz |
| 13 |
USBコネクター |
2.0Full |
| 14 |
サイズ |
51.6X42.0X11.65,5g |
ソフトウエア
- Microsot社のMakeCodeです。 図形を動かしながら、プラグラミングができます(ビジュアルプログラミング)。
- ビジュアルプログラミングから、ソースコード( Javascript、Python)に自動変換ができます。
- ソースコードでのプログラミングも可能です。
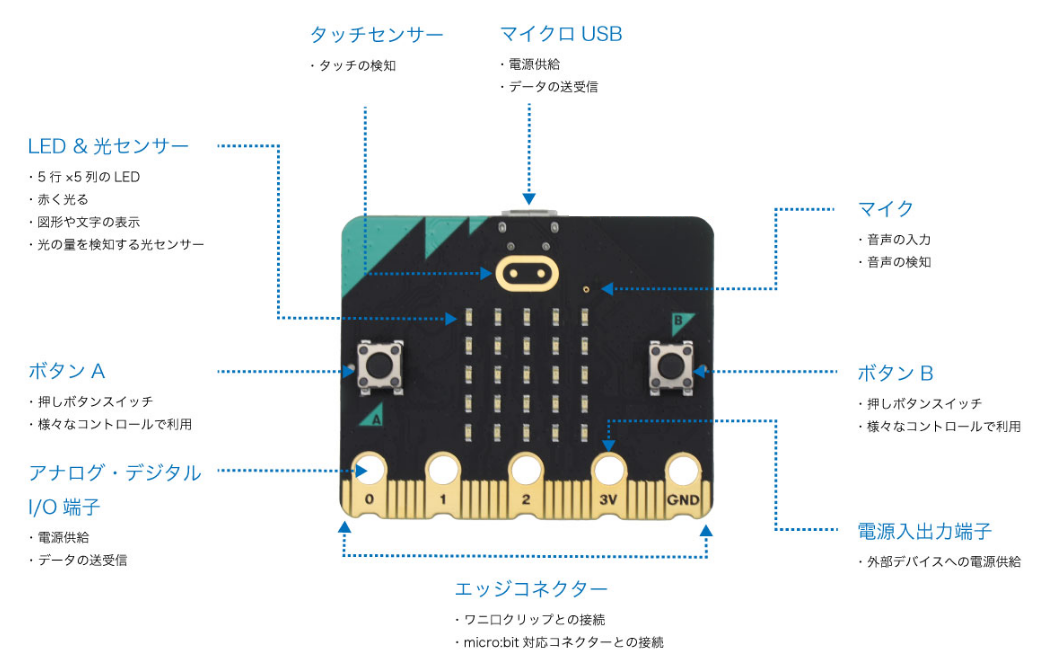
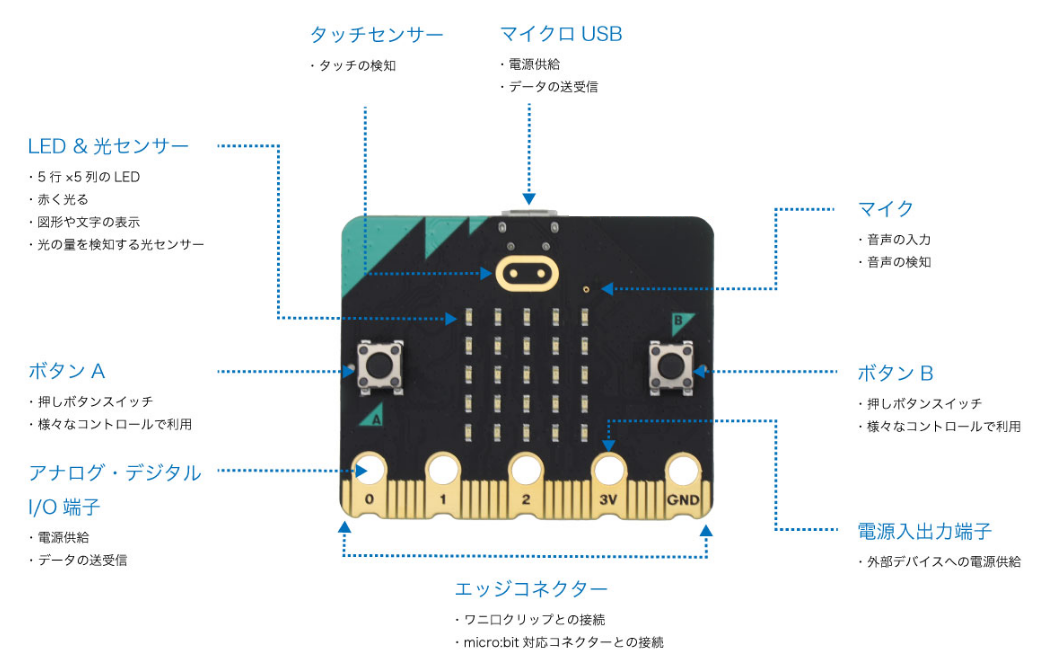
本体実装場所(表)

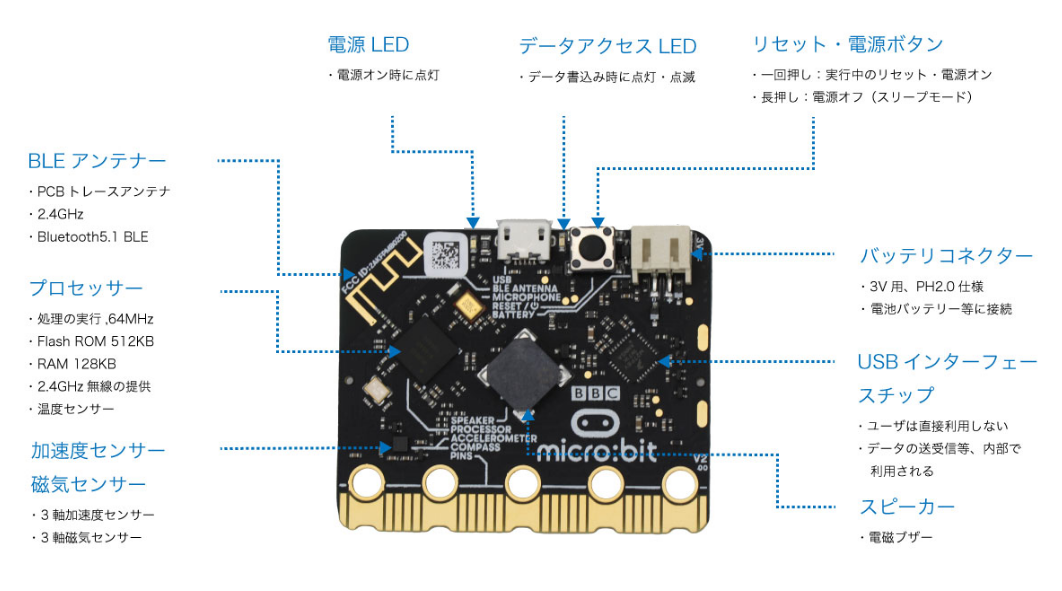
実装場所(裏)

画像をクリックすると拡大出来ます。
プログラミングと実行
プログラミング環境
ブログラミングは「MakeCode(メイクコード) for micro:bit」を使います。MakeCodeの実行環境は次の通りです。
- Windowsの場合
対応バージョン:Windows 7、Windows 8、Windows 8.1、Windows 10
対応ブラウザー: Microsoft Edge、Google Chrome、Mozilla Firefox
- Macの場合
対応バージョン: OS X 10.9 Mavericks、OS X 10.10 Yosemite、OS X 10.11 El Capitan、macOS
10.12 Sierra
対応ブラウザー:Safari、Google Chrome、Mozilla Firefox
- iOSの場合
対応ブラウザー:Safari、Google Chrome、Mozilla Firefox
- Androidの場合
対応ブラウザー:Google Chrome、Mozilla Firefox
実行環境
Micro:bit本体にMakeCodeで作成したプログラムを書き込めば実行できます。
書込みは作成したプログラムをダウンロードして、USBケーブル経由で書き込みます。
またWebUSB指定で、Webブラウザから直接書き込みもできます。
BLE通信
BLE(Bluetooth Low Energy)はmicro:bitとWebブラウザだけで簡単に通信が出来ます。
プログラムはWeb Bluetooth APIを使ってWebブラウザとJavaScriptでお手軽に開発できます。
またWebアプリなので、プログラムのインストールは不要でPCだけでなくスマホでも実行でき、Microbitの色々な使い方が出来ます。
micro:bitブロック作成
最初に
- https://makecode.microbit.org にアクセスして、新しいプロジェクトを作成します。
- 右上の歯車をクリックし、プロジェクトの設定を選択し、「No Pairing Required: Anyone can connect via
Bluetooth 」を有効にします。
これで WebBluetoothから簡単にmicro:bit に接続できるようになります。
- 拡張機能を選択してからbluetooth を選択します。「一部の拡張機能を削除してbluetoothを追加する」ボタンを押します。
これでBluetoothのプログラミング準備が出来ました。
プログラミングはBLE処理ブロックを下記の仕様で作成します。
- 「最初だけ」の処理に「Bluetooth 温度計サービス」、「Bluetooth 加速度計サービス」、「Bluetooth 磁力計サービス」、「Bluetooth LEDサービス」、「Bluetooth ボタンサービス」を追加します。また、アイコン表示を「〇」にします。
- 「Bluetooth接続されたとき」に「アイコン表示」を「レ」にします。
- 「Bluetooth接続が切断されたとき」にアイコン表示を「×」にします。
サンプルブロックは(ble)で作成しております。
Web Bluetooth API
scan
周囲のBLEデバイスを検索(scan)します。 何らかのBLEデバイスがあればポップアップウィンドウが出て、周囲に未接続のBLEデバイスがあるとリストに表示されます。
ペア設定ボタンを選択すると接続処理を開始します。
connect
UUID(Universally Unique Identifier)を指定してどのSeviceのどのCharacte
risticを使うのかを指定します。 UUIDとは、重複する事のないIDで、128bitの数値です。 Byteで表すと16Byte、文字数でいうとハイフンを除いて32文字です。
詳細はこちらを参照してください。
Disconnect
終了処理を行います。
Read
BLEデバイスのセンサー値やスイッチのOFF/ONなどを読むことができます。
micro:bitに内蔵されている温度センサの値をReadボタンを押す度に取得して表示します。
READ処理が終わるとonReadイベントが呼ばれ、引数にはデータ値が入ります。 ここでは、8bitのデータとして取得しています。
サンプルプログラム:温度の取得(ble-read-tmp.html、ソースコード)、
ボタンの状態取得(ble-read-button.html、ソースコード)
Notify
セントラル(PCやスマホ)側からのタイミングではなく、ペリフェラル(BLEデバイス)側からのタイミングで読み込みます。
micro:bitに内蔵されている温度センサの値を1秒毎に取得して表示します。
サンプルプログラム:温度の取得(ble-notify-tmp.html、ソースコード)、
加速センサー情報の取得(ble-notify-kasoku.html、ソースコード)
Write
PCやスマホからBLEデバイスに対する制御が可能になります。 テキストボックスに打ち込んだ文字列がそのままmicro:bit側のLEDに表示されています。
送信データフォーマットは少しややこしいですが、TextEncoderというものを使って変換しています。
サンプルプログラム:文字の書き込み(ble-write-led.html、ソースコード)
UART通信
UART(Universal Asynchronous Receiver/Transmitter)は、デバイス間の非同期でシリアル通信プロトコルです。
デバイス間でデータの送受信が自由に出来、色々な処理が可能になりますがプログラミングの自由度が高くなり、難易度も高くなります。
UART処理用にMicro:bitのブロックを追加します。
BLEUART処理用にMicro:bitのブロックを追加します。サンプルブロックは(ble-all)で作成しております。
- 「ボタンA/Bを押されたとき」の処理にボタンを押すごとに文字「button A/B 」を「Bluetooth UART 文字を書き出す」設定にします。
- 「ロゴがタッチされたとき」の処理に文字「touch」を「Bluetooth UART 文字を書き出す」設定にします。
- 「Bluetoothデーターを受信したとき」に受信データを「文字列表示」します。
UART Read
UARTの場合は、固定のByte数ではなく、文字列として受け取る点が先程と異なります。for文を使って1つずつデータを連結し、数値化してから変数valueへ代入しています。
サンプルプログラム:色々な情報の取得(ble-uart-read.html、ソースコード)
UART Write
UARTサービスのRXキャラクタリスティックに変更しています。
書き込む場合は、文字列の最後に区切り文字を追加する必要があります。前半に比べ+ '\n'を追加しています。
サンプルプログラム:文字の書き込み(ble-uart-write.html、ソースコード)
UART Read/Writeを実装する
サンプルㇷ゚ログラム:文字の読込み書込み(ble-uart.html、ソースコード)
BLE アプリケーション
Micro:bitブロック
BLE UART WriteでMicro:bitに指示を出し、Readで、各種の情報を取得します。ブロックの処理は下記の通りです。
ブロックは(ble-uart)です。
- 「最初だけ」の処理に変数「fnc」の値を0値に設定する様にします。
- 「Bluetoothデーターを受信したとき」に受信データの内容により下記の処理をします。
- 受信データが「fn」の場合は「fnc=n」に設定します。
- 受信データが「knnnn」の場合は「高さnnnn(Hz)で音を鳴らす」を実行します。
- 「ずっと」の処理に以下の処理を追加して、処理終了後に「一時停止100mms」に設定します。
- 「もしfnc=1なら」「加速度x,y,z」を「Bluetooth UART 文字を書き出す」設定にします。
- 「でなければもしfnc=2なら」「温度」を「Bluetooth UART 文字を書き出す」設定にします。
- 「でなければもしfnc=3なら」「方角」を「Bluetooth UART 文字を書き出す」設定にします。
- 「でなければもしfnc=4なら」「明るさ」を「Bluetooth UART 文字を書き出す」設定にします。
- 「でなければもしfnc=5なら」「まわりの音の大きさ」を「Bluetooth UART 文字を書き出す」設定にします。
JavaScriptアプリケーション